Bạn có chắc chắn muốn xóa bài viết này không ?
Bạn có chắc chắn muốn xóa bình luận này không ?
PostMan là gì?
Có thể bạn đã biết, PostMan là một công cụ rất phổ biến, không chỉ với developers mà còn cả testers. Nó thường được sử dụng trong các hệ thống sử dụng Restful API cho việc testing các API
I. Cài đặt:
Bạn có thể tải nó từ trang chủ: https://www.postman.com/
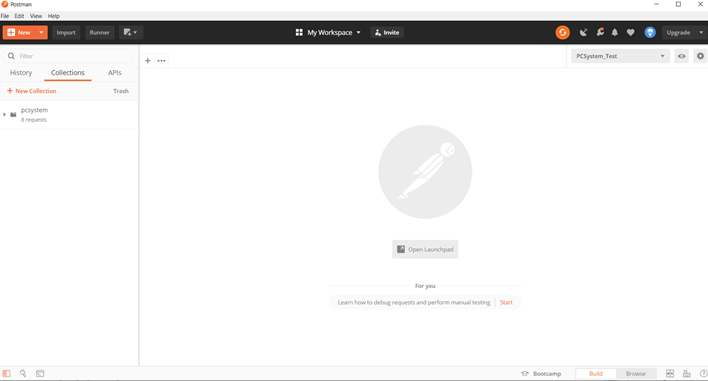
Giao diện sử dụng PostMan sau khi khởi động như sau:

Ở bài viết này mình sẽ không đề cập đến cách sử dụng, giao tiếp với các request (POST, GET, PUT, …) của PostMan mà sẽ nêu 1 số cách để sử dụng PostMan hiệu quả hơn.
II. Biến môi trường:
Khi chúng ta sử dụng Postman để test API, trên môi trường local với url của local: http://localhost/
Các API như login: http://localhost/api/login
Nhưng khi sản phẩm được deploy lên môi trường testing hay production với base_url đã khác, ta phải cập nhật lại base_url cho tất cả các API.
Với số lượng lên đến mấy chục hay cả trăm request thì việc sửa lại base_url cho từng API là việc rất mất thời gian, chưa kể ngoài môi trường testing hay production sẽ có thể còn phát sinh thêm môi trường stagging hay các môi trường khác nữa.
Và biến môi trường giúp ta khắc phục được điều này.
Cách tạo và sử dụng biến môi trường:
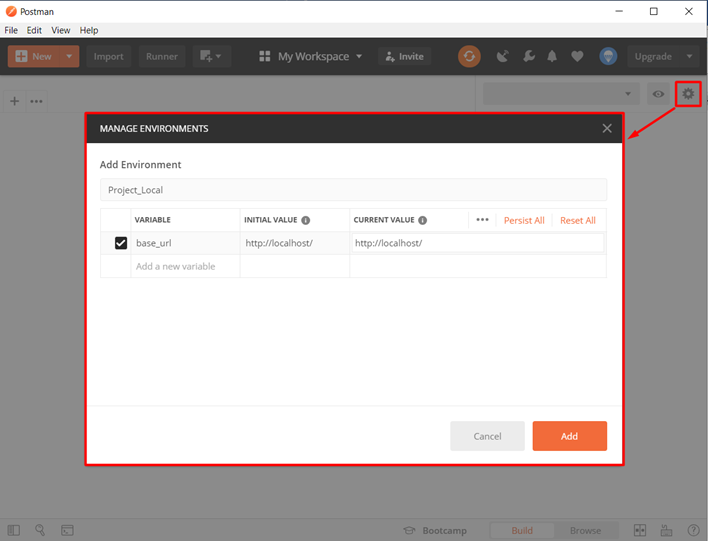
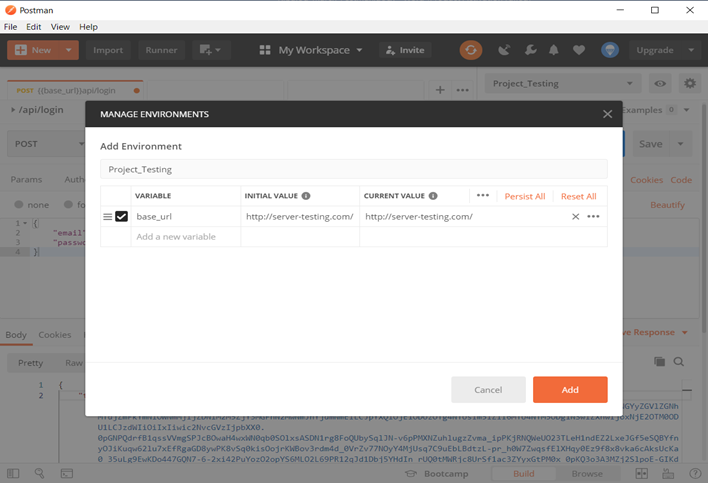
Trước hết các bạn tạo tên môi trường Project_Local và các biến base_url thuộc môi trường đó như sau:

Sử dụng biến môi trường bằng cách đặt tên base_url vào trong cặp ngoặc {{ và }} như sau: {{base_url}}
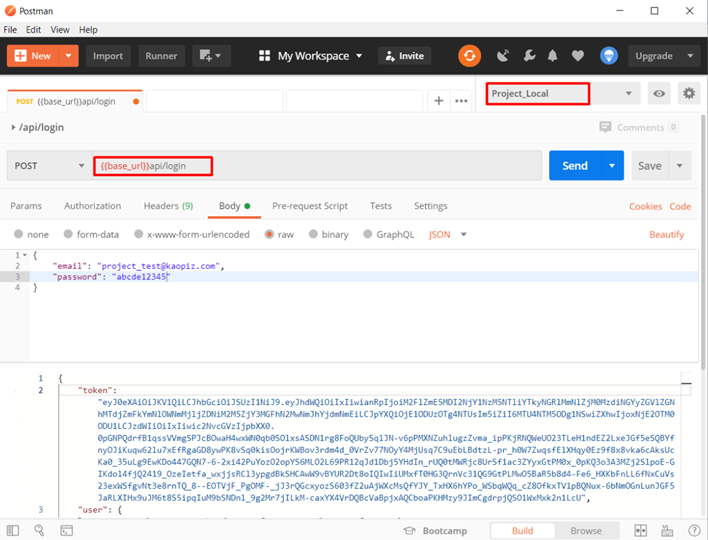
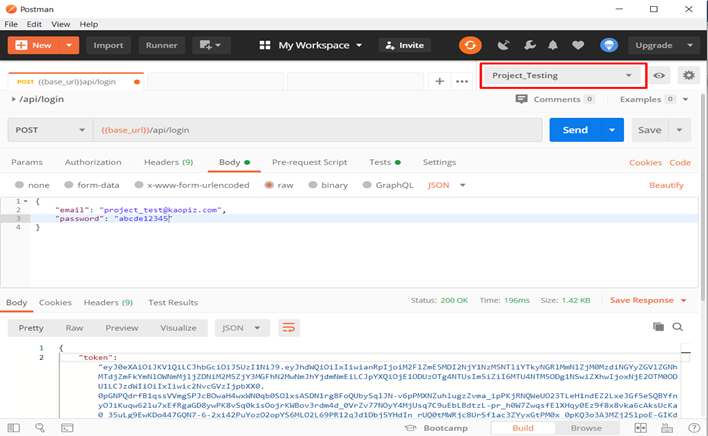
Sau đó, khi tạo request mới, bạn chọn môi trường Project_Local và thay biến {{base_url}} cho đoạn link http://localhost/ trong request POST login như sau: {{base_url}}api/login
Sau khi khai báo email và password, method là POST và submit request, chúng ta sẽ nhận được token khi đăng nhập thành công.

Khoan hãy nói đến chuyện xử lý token sau khi nhận được, ở đây như chúng ta thấy, chúng ta đã thay đổi được url host thành dạng config.
Nếu chúng ta thay giá trị biến {{base_url}} thành các url cho các môi trường Testing, Production hay Stagging, thì chỉ 1 thay đổi, ta đã cập nhật được hết tất cả base_url cho các đường link API.
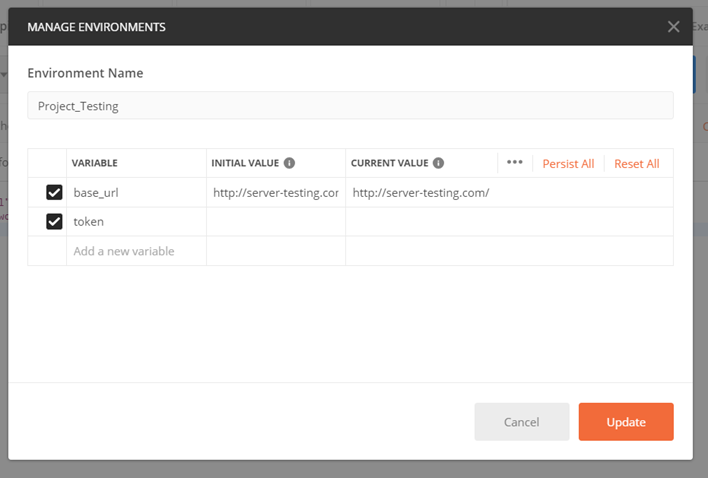
Chúng ta có thể thêm môi trường Testing với biến {{base_url}} là đường link của server testing, thì khi gửi request tới server Testing, chúng ta chỉ việc change môi trường là được.


Ở đây ta đã giải quyết được vấn đề phải update bằng tay hàng loạt các API, nhưng 1 vấn đề khác lại phát sinh đó là token.
III. Đồng bộ token cho tất cả các API
Sau khi token được sinh ra, khi sử dụng các API khác (những API cần xác thực người dùng), ta phải gửi token kèm theo Request tới API.
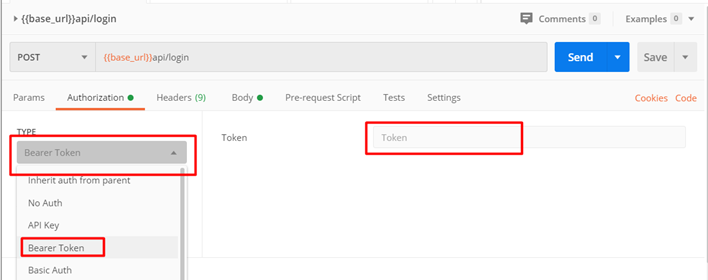
Thường các bạn sẽ thêm token vào request theo 2 cách:
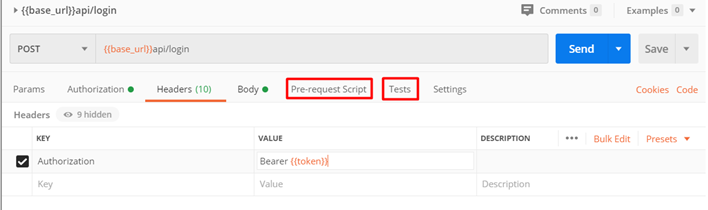
 Cách 2: Thêm vào tab Header
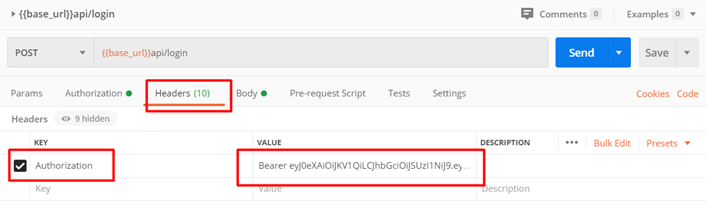
Cách 2: Thêm vào tab Header
 Vậy nếu giả sử có 100 API cần gửi token kèm theo thì, mỗi API chúng ta lại phải update token để gửi kèm với Request sau mỗi lần login
Vậy nếu giả sử có 100 API cần gửi token kèm theo thì, mỗi API chúng ta lại phải update token để gửi kèm với Request sau mỗi lần loginVậy giải quyết vấn đề này thế nào?
Ở trường hợp này, chúng ta sẽ tạo thêm 1 biến môi trường tên là {{token}} với value rỗng

Và chúng ta hãy tưởng tượng nếu giá trị token sau khi nhận được từ API mà được gán tự động cho biến môi trường {{token}} này, thì trên thanh header chúng ta chỉ cần điền: Bearer {{token}} là mọi chuyện sẽ được giải quyết
PostMan cho phép chúng ta thiết lập được điều này nhờ chức năng viết custom script, cho phép cài đặt script sau khi request được gửi đi hoặc sau khi nhận được response:
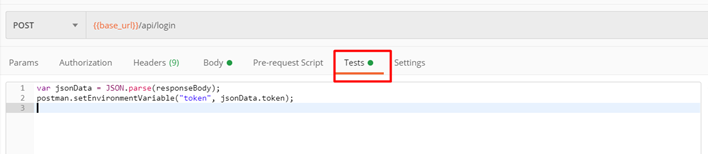
 Ở đây chúng ta sẽ viết script ở Tab Tests. Chúng ta chỉ cần cài đặt script này cho riêng Request API Login thôi.
Đoạn script để lấy value token từ API trả về và set vào biến {{token}} như sau:
var jsonData = JSON.parse(responseBody);
postman.setEnvironmentVariable("token", jsonData.token);
Ở đây chúng ta sẽ viết script ở Tab Tests. Chúng ta chỉ cần cài đặt script này cho riêng Request API Login thôi.
Đoạn script để lấy value token từ API trả về và set vào biến {{token}} như sau:
var jsonData = JSON.parse(responseBody);
postman.setEnvironmentVariable("token", jsonData.token);

Và như vậy, sau khi login xong, script sẽ tự động lấy value token từ response trả về và gán vào biến môi trường {{token}}
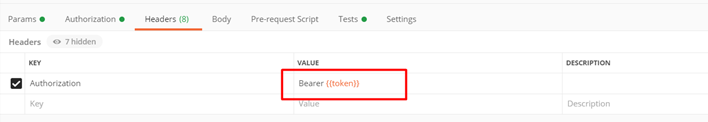
Sau đó, chúng ta sẽ chỉ cần cài đặt cho các API cần token gửi kèm với Request như sau:

Vậy là tất cả các API cần gửi token đều được xử lý qua 1 biến môi trường {{token}}
Nếu chúng ta có login lại lần nữa, giá trị token có thay đổi thì cũng đã tự động update vào biến {{token}}